Вариант заголовка: Как создать стильный перевернутый треугольник с использованием CSS
Описание: В данной статье рассмотрим способы создания перевернутого треугольника с помощью CSS. Вместе с нами вы узнаете, как использовать различные свойства и значения для достижения желаемого эффекта.



Совет: Для создания перевернутого треугольника можно использовать псевдоэлемент :before или :after, задав им нужные размеры и фоновые цвета.
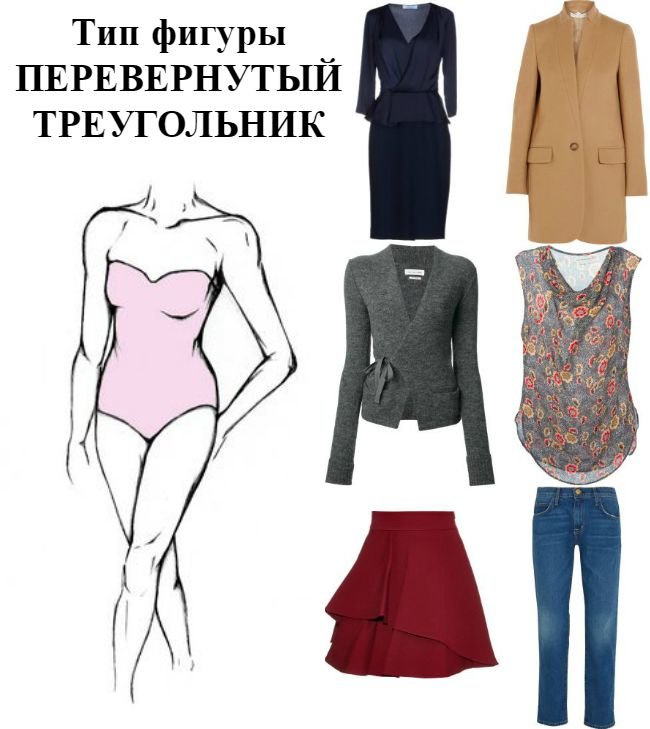
Фигура перевернутый треугольник. Что носить, а что нет?


Совет: Используйте свойство transform: rotate() для поворота треугольника на 180 градусов и получения эффекта перевернутого треугольника.
ЧТО БУДЕТ ЕСЛИ ВЗОРВАТЬ КРУГЛЫЙ ДИНАМИТ В КРУГЛОМ МАЙНКРАФТЕ - Компот Minecraft

Совет: Как вариант, можно использовать свойство border для создания треугольника и дополнить его свойством transform: rotate() для переворачивания.
ЧТО НЕОЖИДАННО ОТКРЫЛОСЬ ДЛЯ ТЕБЯ?!

Совет: Для создания идеального перевернутого треугольника, используйте значения border-width и border-style, чтобы определить толщину и стиль границы треугольника.
Украсил Дом 1,000,000 Гирлянд! (Мировой Рекорд)


Совет: Вы можете экспериментировать с различными цветами, градиентами и трансформациями, чтобы создать уникальный дизайн перевернутого треугольника.
ОТ ОТЧАЯНИЯ ДО СЧАСТЬЯ. ПЕРЕД НОВЫМ ГОДОМ ВАС ЖДУТ ТАКИЕ КРУТЫЕ ПОВОРОТЫ СУДЬБЫ, ЧТО ВЫ ОФИГЕЕТЕ


Совет: Не забывайте о применении различных способов позиционирования элементов, таких как absolute или relative, чтобы расположить треугольник где угодно внутри контейнера.
Как одеваться с фигурой Перевернутый треугольник

Совет: Используйте свойство z-index для управления наложением перевернутого треугольника над другими элементами на странице.
ФИГУРА ПЕРЕВЁРНУТЫЙ ТРЕУГОЛЬНИК КАК С НЕЙ БЫТЬ

Совет: Если вам нужно добавить анимацию к перевернутому треугольнику, используйте CSS-анимацию или ключевые кадры, чтобы создать эффекты движения и изменения его формы.
ТАРОЛОГ СМОТРИТ СЛЕДУЮЩУЮ СТРАНИЦУ ВАШЕЙ СУДЬБЫ. А ТАМ СЮРПРИЗ НЕ ИЗ ПРИЯТНЫХ. КАРМИЧЕСКИЙ МУЖЧИНА🤯
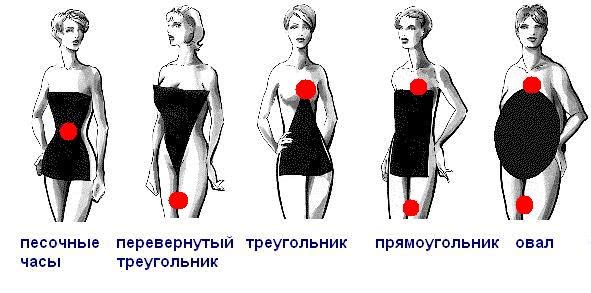
Песочные часы- не в моде! #стиль #образ


Совет: Не забывайте о кроссбраузерной совместимости и проверяйте работу треугольника в разных браузерах, чтобы убедиться, что он отображается корректно.
Мужчина в Вашей голове, его планы на Вас?


Совет: Примите вызов и добавьте стильный перевернутый треугольник к вашему веб-дизайну, чтобы сделать его более привлекательным и интересным для пользователей.