Синие оттенки в HTML: лучшие способы добавить голубую гармонию на ваш сайт
Оттенки синего - это часто выбираемая цветовая гамма для создания привлекательных веб-страниц. В этом руководстве мы поделимся советами и рекомендациями, как использовать различные оттенки синего в HTML для достижения визуальной гармонии и эстетического благополучия.


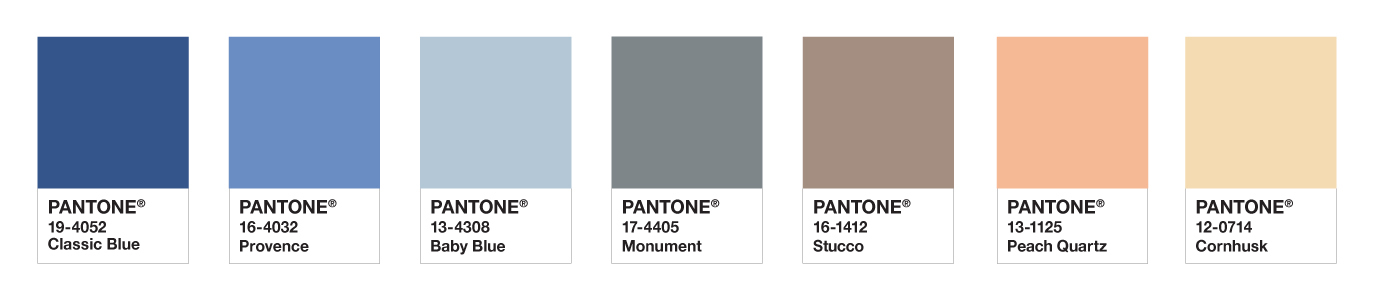
Выберите правильный набор цветов с помощью палитры веб-дизайна. Используйте разные оттенки синего и их комбинации, чтобы создать привлекательный внешний вид веб-страницы.
На 50 оттенков темнее (50 оттенков серого 2) - трейлер 2017

Используйте CSS свойство background-color, чтобы задать цвет фона для элементов страницы. Экспериментируйте с различными оттенками синего, чтобы достичь нужного эффекта.
ТВОИ 5 ОШИБОК!!! Покрытие ГЕЛЬ ЛАКОМ / НЕ ДЕЛАЙ ТАК!!!

Добавьте градиентный эффект с помощью CSS свойства background-image. Это позволит вам создать плавный переход между различными оттенками синего.
Значения цвета CSS для Color и Background (hex, rgb, rgba, hsl, hsla)

Используйте цветовые фильтры, такие как opacity или brightness, чтобы изменить интенсивность и расцветку оттенков синего на вашей веб-странице.
Психология СИНЕГО цвета. Какой оттенок синего выбрать?

Для элементов текста используйте различные оттенки синего для создания контраста и улучшения читаемости. Например, выделите ключевые слова или заголовки ярким оттенком синего.
Красивые сочетания цветов. Синие цвета

Не бойтесь экспериментировать с разными оттенками синего и их сочетаниями. Иногда небольшая модификация цвета может значительно улучшить внешний вид и ощущение веб-страницы.
Сериал Оттенки синего в HD смотреть трейлер


Обратите внимание на контрастность между различными оттенками синего и другими цветами, используемыми на странице. Заблаговременно проверьте, чтобы ваш контент был хорошо читаемым и удобочитаемым.
ПОЧЕМУ мне НЕ НРАВИТСЯ АКРИЛ минусы и плюсы

Используйте анимацию и переходы с помощью CSS, чтобы добавить динамику и живость различным оттенкам синего на вашей веб-странице.
КАК ВЫБРАТЬ ЦВЕТ В ИНТЕРЬЕРЕ. ПСИХОЛОГИЯ ЦВЕТА. ВЛИЯНИЕ ЦВЕТА.


Не забывайте о визуальной иерархии: используйте более насыщенные и яркие оттенки синего для оформления более важных или выделенных элементов на странице.
Цветовой Тест, Который Определит Ваш Ментальный Возраст

Применяйте оттенки синего спаривая их с другими цветами на вашей веб-странице. Это добавит гармонию и сбалансированность в дизайн.
Как получить оттенки синего из красок: голубой, васильковый, индиго и другие

